이제 실제로 눈에 보이는 페이지를 구현해볼 것이다.
화면처리는 JSP, JavaScript(jQuery), CSS, HTML 을 이용해서 작성한다.
디자인은 부트스트랩을 이용할 것이다.

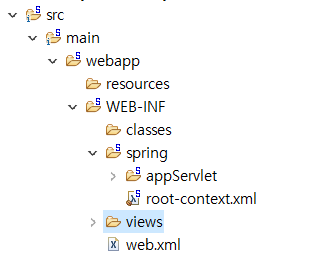
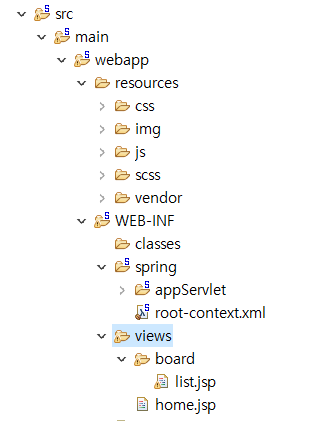
해당 경로 아래에 new folder 를 생성한다. // name: board
생성된 폴더 아래에 new jsp file을 생성한다. //name: list.jsp
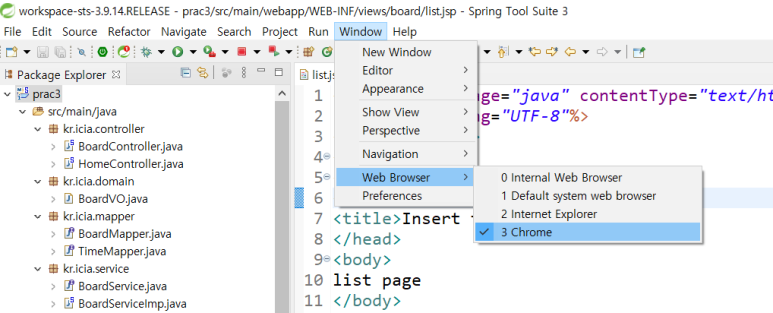
body 소스 안에 "list page"라고 입력하고, window > Web Browser 를 chrome 으로 변경한다.
(만약 Web Browser가 없다면, Preferences 에서 직접 검색하여 변경할 수도 있다.)

이제 웹페이지가 크롬으로 뜰 것이다.
이제 URL을 변경해볼 것이다.
server 에서 Tomcat 창을 띄우고 아래 탭의 Modules을 선택한다
path가 기본적으로 "/controller"로 설정되어 있을 것이다.
Edit을 눌러 경로를 "/" 로 바꿔주자.
저장 후 다시 Run하면, 주소창이 바뀌어있는 것을 볼 수 있다.

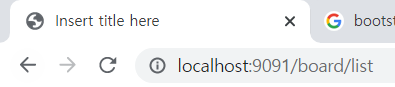
위 사진처럼 뒤에 "/board/list" 를 입력하면, list page가 출력된다.
부트스트랩 적용하기
이번 실습에서는 부트스트랩을 이용해 웹디자인을 대체할 것이다.
아래 사이트에서 다운로드한 후 압축을 풀고, table.html 을 STS 작업창에 드래그 앤 드롭한다.
SB Admin 2 - Free Bootstrap Admin Theme - Start Bootstrap
Like our free products? Our pro products are even better! Go Pro Today!
startbootstrap.com

위 사진처럼 STS에서 코드를 볼 수 있게 된다.
아래 사진의 선택된 부분을 지우고 tables.html의 코드 전체를 복사 붙여넣기 한다.


부트스트랩의 압축 푼 폴더로 돌아가 이 경로(resources)에 아래 해당 폴더들을 드래그앤 드롭으로 copy한다.


경로가 resources 아래에 있기 때문에, 경로를 다 바꾸어 주어야 한다.
윗부분과 맨 아래 부분에 있는 경로를 모두 위 사진처럼 수정해준다.
그리고 서버실행 후 http://localhost:9091/board/list 해당 경로로 접속해 보면 부트스트랩이 적용된 것을 볼 수 있다.
그러나 아직 img가 적용이 안 되어 있다면, img의 경로도 /resources/아래에 위치하도록 모두 바꿔주어야 한다.
(이미지의 주소를 검색하기 위해서는 깨진 이미지를 우클릭하여 '이미지 주소 복사'를 하고 메모장에 붙여넣기하면 링크를 알 수 있다.)

이제 이 jsp파일을 헤더와 푸터, 본문으로 나눌 것이다.
views > new folder 생성 > name: includes
includes > new jsp file 생성 > name: header > new jsp file 생성 > name: footer
이렇게 헤더와 푸터를 만든다.
list.jsp 에서 "begin page"를 검색한다.
begin page 를 포함하여 그 윗부분을 잘라내 header.jsp로 옮긴다.
이번에는 "container-fluid"를 검색한다.
<!-- /.container-fluid --> 바로 윗부분 </div>까지 포함하여 맨 아래까지 잘라내 footer.jsp로 옮긴다.
오라클에서 만든 테이블을 화면에 띄우기
list.jsp에서 JSTL의 출력과 포맷을 적용할 수 있게 하기 위해,
list.jsp파일 상단 page language 바로 아래에 에 taglib 코드를 추가한다.
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!-- jstl core를 쓸 때 태그에 c로 표시 -->
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%>
<!-- jstl fmt를 쓸 때 태그에 fmt로 표시 / fmt: formatter 형식 맞춰서 표시 -->
그리고 방금 나눠놓은 header와 footer를 포함하기 위해 header는 위에 작성한 taglib 코드 아래에, footer는 list.jsp 최하단에 각각 include 코드를 적는다.
<%@ include file="../includes/header.jsp"%>
<%@ include file="../includes/footer.jsp"%>
이제 table을 수정할 것이다.

thead를 수정하고, tfoot은 삭제 후, tbody은 안의 내용만 삭제하고 아래 코드를 입력한다.
<tbody>
<c:forEach var="board" items="${list }">
<tr>
<td>${board.bno }</td>
<td><c:out value="${board.title }" /></td>
<td><c:out value="${board.writer }" /></td>
<td><fmt:formatDate pattern="yyyy-MM-dd"
value="${board.regdate }" /></td>
<td><fmt:formatDate pattern="yyyy-MM-dd"
value="${board.updateDate }" /></td>
</tr>
</c:forEach>
</tbody>이전에 BoardController에서 /board/list 을 실행했을 때 Model을 이용해 목록을 list에 담아서 전달했으므로, 위의 코드를 입력하면 Model에 담긴 데이터가 JSTL로 출력될 것이다.
웹페이지(/board/list)를 새로고침하면 데이터베이스 tbl_board에 있는 전체 목록이 출력되는 것을 볼 수 있다.
기능 추가하기 전 준비
몇가지 기능을 직접 구현해보기 위해 페이징과 검색창, 안내창을 표시하지 않도록 하는 script를 추가할 것이다.
list.jsp에서 마지막 </div> 아래에 Script를 추가한다.
<script>
$(document).ready(function() {
$('#dataTable').DataTable({
"order" : [ [ 0, "desc" ] ], //정렬 0컬럼의 내림차순으로
"paging" : false,
"bFilter" : false,
"info" : false
//페이징, 검색창, 안내창 표시안함
});
});
</script>
이 부분은 제이쿼리로 작성되었기 때문에 제이쿼리 src를 추가해주어야 한다.
header.jsp 파일을 열어 <head>코드 내에 있는 마지막 <link> 아래에 다음과같이 입력한다.
<script src="/resources/vendor/jquery/jquery.min.js"></script>
'개발입문 > SPRING 게시판 만들기' 카테고리의 다른 글
| [SPRING] 페이징 처리 (0) | 2022.10.13 |
|---|---|
| [SPRING] 글쓰기/글읽기/글수정 페이지 구현 (0) | 2022.10.12 |
| [SPRING] 프레젠테이션계층의 CRUD 구현 (0) | 2022.10.12 |
| [SPRING] 파일 Import 하기 (0) | 2022.10.12 |
| [SPRING] 비즈니스 계층 생성 (0) | 2022.10.12 |




댓글