글쓰기 페이지 구현
board 폴더에 new jsp file 생성 > name: register.jsp

list.jsp 에서 taglib, includes 코드를 복사한다. 그 외 다른 태그들은 모두 지우고 아래처럼 작성한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!-- jstl core를 쓸 때 태그에 c로 표시 -->
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%>
<!-- jstl fmt를 쓸 때 태그에 fmt로 표시 / fmt: formatter 형식 맞춰서 표시 -->
<%@ include file="../includes/header.jsp"%>
<div class="row">
<div class="col-lg-12">
<h1 class="page-header">글쓰기</h1>
</div>
</div>
<div class="row">
<div class="col-lg-12">
<div class="panel panel-default">
<div class="panel-heading">글쓰기</div>
<div class="panel-body"></div>
<form role="form" action="/board/register" method="post">
<div class="form-group">
<label>제목</label> <input class="form-control" name='title'>
</div>
<div class="form-group">
<label>내용</label>
<textarea class="form-control" rows="3" name='content'></textarea>
</div>
<div class="form-group">
<label>Writer</label> <input class="form-control" name="writer">
</div>
<button type="submit" class="btn btn-default">Submit Button</button>
<button type="reset" class="btn btn-default">Reset Button</button>
</form>
</div>
</div>
</div>이 페이지에서는 <form>태그를 이용해서 필요한 데이터를 전송한다.
<input>이나 <textarea> 태그의 name속성은 BoardVO 클래스의 변수와 일치시켜준다.
글쓰기 폼으로 이동하기
이전에 BoardController에서 구현해놓은 "/register"는 실제로 글쓰기를 처리하는 부분이지만,
글쓰기 폼으로 넘어가기 위해선 Get방식으로 입력페이지를 넘어가도록 구현할 것이다.
BoardController.java 를 열고 @PostMapping("/register") 위에 추가한다.
@GetMapping("/register") //글쓰기버튼을 누르면 게시물 입력폼 보이기
public void register() {
//이동할 주소를 리턴하지 않는다면, 요청한 이름으로의 jsp파일을 찾음
}
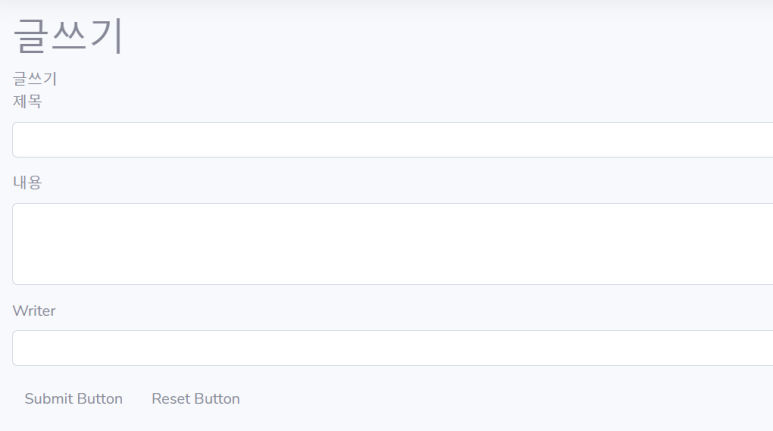
작성 후 구동한 뒤에 http://localhost:9091/board/register 주소로 이동하면 아래와 같은 화면이 보인다.

글쓰기 버튼을 눌러 페이지 이동
글쓰기 페이지를 만드는 것까지 완료했으니 이제 그 글쓰기 페이지를 목록 페이지에서 [글쓰기]버튼을 통해 이동되도록 구현할 것이다.
먼저, html에서 버튼을 만들어줄 것이다.
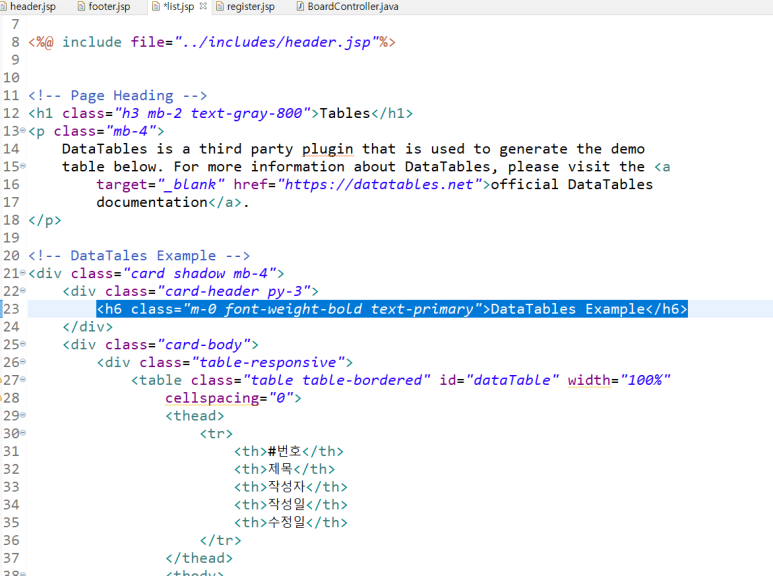
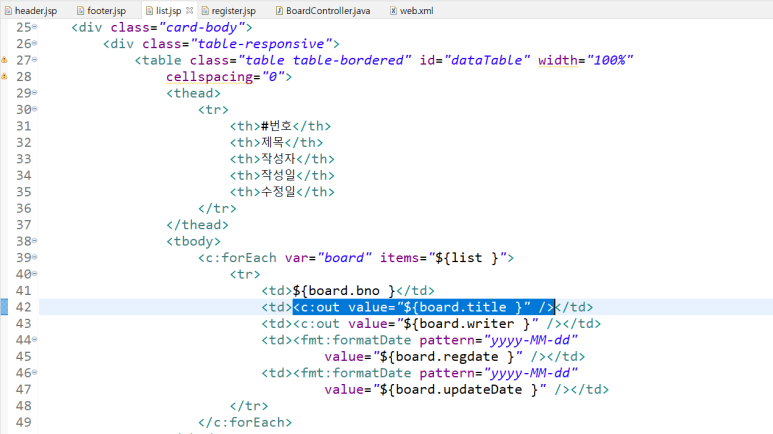
list.jsp 파일의 아래 사진에 선택된 부분을 지운다.

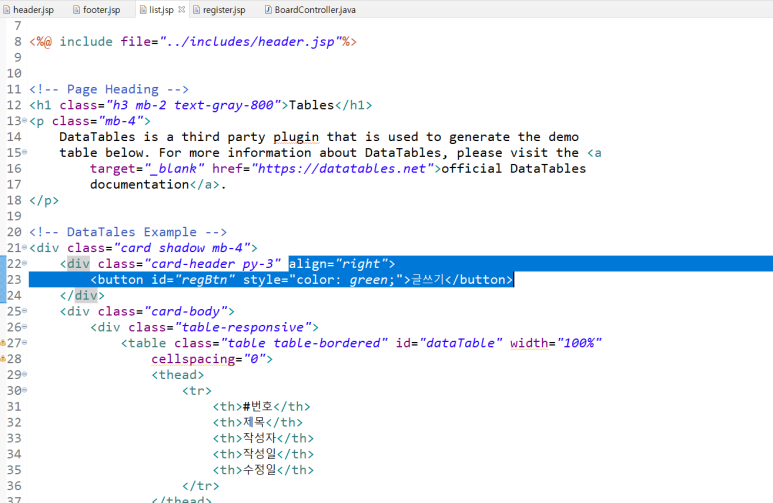
<button> 태그를 만들어 주고, div 정렬을 right로 바꾼다.

그럼 글쓰기 버튼이 나타나 있는 것을 볼 수 있다.
이제 버튼을 클릭하면 페이지가 이동되도록 스크립트로 기능을 넣을 것이다. (하이퍼링크X)
list.jsp의 <script> 부분에서 $(document).ready(function() 안에 내용을 추가한다. (이후 모든 스크립트는 모두 이 안에 작성한다.)
$("#regBtn").on("click", function() {
self.location = "/board/register";
//아이디 regBtn을 클릭하면 현재창의 위치를 register로 변경
});저장하고 페이지를 새로고침하면 버튼이 활성화 될 것이다.
한글필터 적용하기
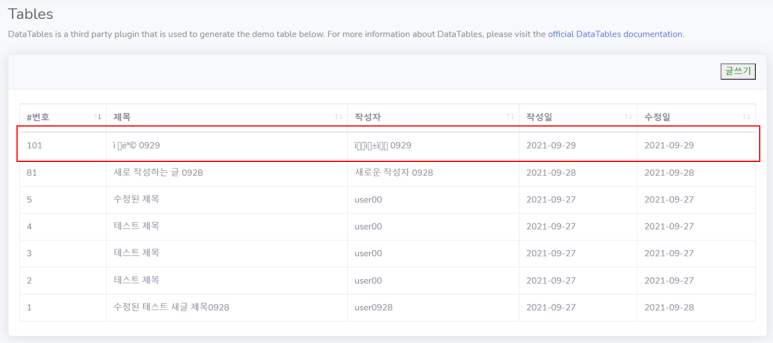
글쓰기 부분에서 내용을 입력하고 전송을 누르면 해당 내용이 표에 들어간다.
그러나 사진처럼 한글이 깨져있는 것을 볼 수 있다.

이러한 한글 문제를 해결하기 위해서는 한글을 처리하는 필터를 등록해야 한다.
web.xml 에 아래쪽에 다음 코드를 추가한다.
데이터베이스에 저장되기 전에 한글로 바꿔 저장하는 방법이다.
<!-- 한글 필터 시작 -->
<filter>
<filter-name>encoding</filter-name>
<filter-class>
org.springframework.web.filter.CharacterEncodingFilter
</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
<init-param>
<param-name>forceEncoding</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>encoding</filter-name>
<servlet-name>appServlet</servlet-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<!-- 한글 필터 끝 -->작성 후 서버 재구동 > 다시 글쓰기하여 내용을 추가하면 한글로 잘 저장되어 있다.
(이미 깨진상태로 저장된 내용은 바뀌지 않는다.)
등록완료 모달창 띄우기
게시글 등록이 완료되면, 정상적으로 등록되었다는 것을 알리기 위해 modal창을 띄워주도록 한다.
list.jsp를 열고, 마지막 </div> 코드 아래에 다음 코드를 입력한다.
(footer.jsp에서 "modal"검색하여 복사 붙여넣기한 후 일부 수정해도 된다.)
<!-- Modal-->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog"
aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header"></div>
<div class="modal-body" align="center"></div>
<div class="modal-footer">
<button class="btn btn-secondary" type="button" data-dismiss="modal">Cancel</button>
</div>
</div>
</div>
</div>스크립트도 추가한다.
<!-- 모달창 띄우기 -->
var result = '<c:out value="${result}"/>';
checkModal(result);
function checkModal(result) {
if (result === '') {
return;
}
if (parseInt(result) > 0) {
$(".modal-body").html("게시글 " + parseInt(result) + "번이 등록되었습니다.");
}
$("#myModal").modal("show");
}BoardController에서 @PostMapping("/register")부분을 보면, 게시물 등록이 완료된 후
rttr.addFlashAttribute("result", board.getBno()); 하는 부분이 있다.
result를 게시글 번호로 출력한다는 의미이기 때문에, 게시글 번호가 있다면 그 번호와 함께 게시글이 등록되었다는 메세지를 출력하는 것이다.

글읽기 페이지 구현
이제 작성한 글을 조회할 수 있는 글읽기 페이지를 구현해볼 것이다.
조회 페이지는 등록 페이지와 유사하며 읽기만 가능하다는 차이가 있다.
조회 페이지는 이전에 BoardController에서 @GetMapping("/get") 메소드로 구현해 놓았었다.
목록 페이지에서 제목을 클릭하면 링크가 넘어가도록 할 것이므로,
list.jsp 에서 board 제목 부분을 찾아 아래와 같이 하이퍼링크를 추가한다.

<td><a href="/board/get?bno=${board.bno }"><c:out value="${board.title }" /></a></td>
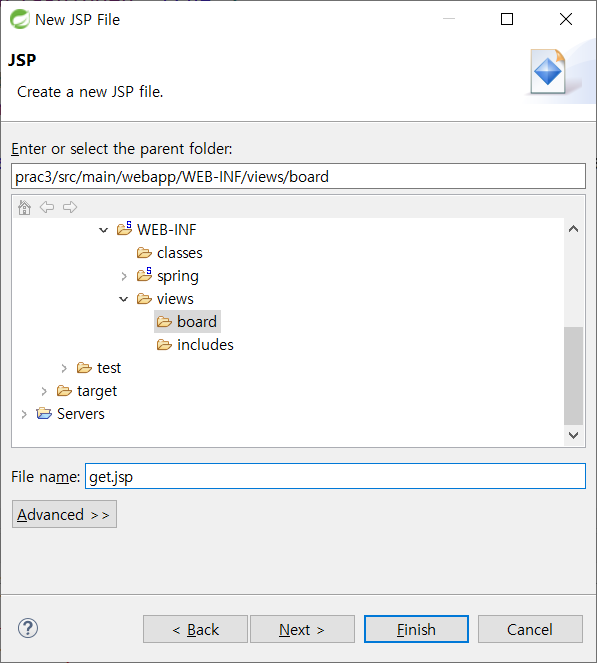
board 폴더 내에 new jsp file을 생성 > name: get.jsp

형태는 register.jsp와 비슷하므로 복사한 후 조회 페이지에선 필요하지 않는 <form>태그는 제거하고, 게시물번호 div와 그 외 div값의 value값을 추가 입력한 후 특정 항목들을 readonly 처리한다.
button 부분을 수정한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!-- jstl core를 쓸 때 태그에 c로 표시 -->
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%>
<!-- jstl fmt를 쓸 때 태그에 fmt로 표시 / fmt: formatter 형식 맞춰서 표시 -->
<%@ include file="../includes/header.jsp"%>
<div class="row">
<div class="col-lg-12">
<h1 class="page-header">글 읽기</h1>
</div>
</div>
<div class="row">
<div class="col-lg-12">
<div class="panel panel-default">
<div class="panel-heading"></div>
<div class="panel-body"></div>
<div class="form-group">
게시물 번호<input class="form-control" name="bno"
value='<c:out value="${board.bno }"/>' readonly="readonly">
</div>
<div class="form-group">
제목<input class="form-control" name="title"
value='<c:out value="${board.title }"/>' readonly="readonly">
</div>
<div class="form-group">
내용
<textarea row="3" class="form-control" name="content"
readonly="readonly"><c:out value="${board.content }" /></textarea>
</div>
<div class="form-group">
작성자<input class="form-control" name="writer"
value='<c:out value="${board.writer }"/>' readonly="readonly">
</div>
<button data-oper="modify" class="btn btn-warning"><a href="/board/modify?bno=${board.bno }">수정</a></button>
<button data-oper="list" class="btn btn-info"><a href="/board/list">목록</a></button>
</div>
</div>
</div>
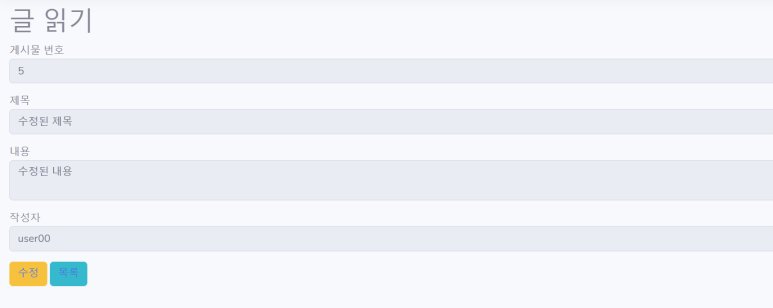
작성 후 페이지를 새로고침 해보면 제목 부분에 하이퍼링크가 걸려 있고, 그 부분을 클릭하면 글 읽기 페이지로 넘어간다.

글 수정 페이지 구현
조회 페이지에서 수정버튼을 누르면 내용을 수정할 수 있도록 구현할 것이다.
수정 페이지는 별도의 수정 페이지를 추가로 만들어 처리한다.
수정을 클릭하면 get 방식으로 접근하는데, BoardController에서 Get방식은 메소드를 구현해놓지 않았다.
BoardController에서 기존의 "/get" 처리를 했던 메소드에 "/modify"를 추가하고 {} 로 묶는다.
(인자가 여러개면 { } 로 묶을 수 있다.)
//제목 링크를 클릭하여 글 상세보기 - get 방식
@GetMapping({"/get","/modify"})
public void get(@RequestParam("bno") Long bno, Model model) {
//@RequestParam: 요청 전달값으로 글번호 이용
log.info("/get");
model.addAttribute("board", service.get(bno));
//전달값으로 명시만 하면 스프링이 자동처리
//사용하는 부분만 추가 구현
}
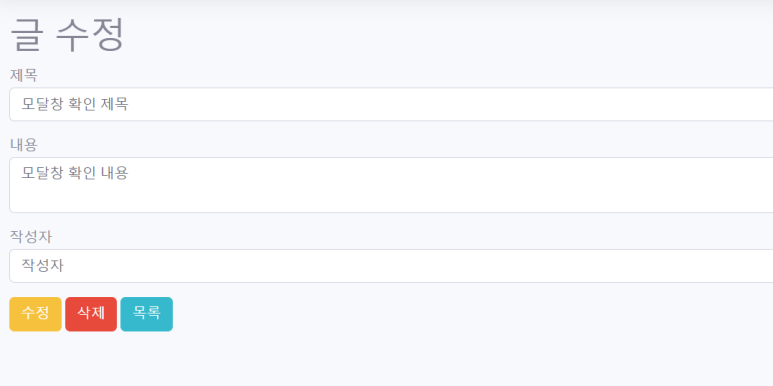
board에 new jsp file 생성 > name: modify.jsp
get.jsp 파일에서 복사하여 일부 내용을 수정해줄 것이다.
우선 수정 페이지에선 <form>태그가 필요하므로 <form>태그를 추가하고,
action="/board/modify" 로 수정한다.
글번호는 수정이 불가하도록 글번호 div는 삭제하고, 제목과 내용, 작성자에서 readonly 속성을 제거한다.
마지막으로 <button> 부분을 수정한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!-- jstl core를 쓸 때 태그에 c로 표시 -->
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%>
<!-- jstl fmt를 쓸 때 태그에 fmt로 표시 / fmt: formatter 형식 맞춰서 표시 -->
<%@ include file="../includes/header.jsp"%>
<div class="row">
<div class="col-lg-12">
<h1 class="page-header">글 수정</h1>
</div>
</div>
<div class="row">
<div class="col-lg-12">
<div class="panel panel-default">
<div class="panel-heading"></div>
<div class="panel-body"></div>
<form role="form" action="/board/modify" method="post">
<div class="form-group">
제목<input class="form-control" name="title"
value='<c:out value="${board.title }"/>'>
</div>
<div class="form-group">
내용
<textarea row="3" class="form-control" name="content"><c:out
value="${board.content }" /></textarea>
</div>
<div class="form-group">
작성자<input class="form-control" name="writer"
value='<c:out value="${board.writer }"/>'>
</div>
<button type="submit" data-oper='modify' class="btn btn-success">수정</button>
<button type="submit" data-oper='remove' class="btn btn-danger">삭제</button>
<button type="submit" data-oper="list" class="btn btn-info">목록</button>
</form>
</div>
</div>
</div>
이제 수정 페이지에서 수정, 삭제, 목록 버튼 눌렀을 때 버튼이 동작할 수 있도록 기능을 구현해볼 것이다.
modify.jsp 에 스크립트를 추가한다.
<script>
$(document).ready(function() {
var formObj = $("form"); /* 문서 중 form 요소를 찾아서 변수에 할당함 */
$('button').on("click", function(e) {
/* 버튼이 클릭된다면 e라는 이벤트 객체를 전달하면서 아래 함수를 수행함 */
e.preventDefault(); /* 기본 이벤트 동작(form의 action) 막기 */
var operation = $(this).data("oper");
/* 버튼에서 oper 속성을 읽어서 변수에 할당 */
console.log(operation);
/* 브라우저 로그로 oper값 출력 */
if (operation === 'remove') {
formObj.attr("action", "/board/remove");
/* form의 action 속성을 변경 */
} else if (operation === 'list') {
self.location = "/board/list";
return;
}
formObj.submit(); /* 위의 조건이 아니라면 수정처리 */
});
});
</script>
그리고 게시글 번호(bno)를 넘겨주기 위해 <form> 여는태그 바로 아래에 hidden으로 <input> 태그를 추가한다.
<input type="hidden" name="bno" value="${board.bno }"/>

이제 수정과 삭제, 목록 모두 잘 작동한다.
그러나, 수정이나 삭제를 했을 때 모달창의 빈 화면만 표시되고 있다.
수정/삭제 완료 모달창 띄우기
기존에 만든 모달창 스크립트를 확인해보자.
BoardController에서 보면 register 의 result를 게시글번호(bno)로 리턴해주었다. 즉, 숫자로만 리턴을 해주었다.
그래서 if(parseInt(result) > 0) 의 형태로 조건문을 작성했었지만, modify나 remove 메소드에서는 success라는 문자 형태로 리턴하도록 구성을 했었다. 수정 및 삭제 시에는 완료 메세지에 글번호를 명시할 필요가 없기 때문이다.
그렇기 때문에 return값이 숫자인지(register 결과값) 문자인지(modify / remove 결과값)에 따라 모달창을 다르게 표시하기 위해 모달창 스크립트 부분을 수정해야 한다.
따라서 해당값이 숫자인지 아닌지를 판별하는 논리함수 isNumeric 을 사용하도록 조건문을 수정할 것이다.
Reference ▶ jQuery.isNumeric() | jQuery API Documentation
list.jsp로 와서 script의 모달창 부분을 다음과같이 수정한다.
<!-- 모달창 띄우기 -->
var result = '<c:out value="${result}"/>';
checkModal(result);
function checkModal(result) {
if (result === '') {
return;
}
if($.isNumeric(result)) {
if (parseInt(result) > 0) {
$(".modal-body").html("게시글 " + parseInt(result) + "번이 등록되었습니다.");
} //입력값이 있으면 modal-body.html에 추가한다.
} else {
$(".modal-body").html(result);
}
$("#myModal").modal("show");
}
기존 코드와 비교해보면, if문에서 $.isNumeric 함수를이용하여 숫자인지 문자인지를 걸러주는 과정이 추가된다.
수정/목록 버튼 스크립트 처리

기존 페이지에서는 버튼이 이렇게 하이퍼링크로 처리되어 있었다.
하지만 추후 다양한 상황들을 처리하려면 <form>태그를 이용하는 것이 더 적절할 수 있다.
그렇기 때문에 form 형태로 동작하도록 바꿔볼 것이다.
get.jsp 파일을 열어 button 태그 내에 <a>태그를 삭제한 후, <form> 태그를 추가한다.
스크립트 작성을 위한 id 속성을 추가한다.
<button data-oper="modify" class="btn btn-warning" id="boardModBtn">수정</button>
<button data-oper="list" class="btn btn-info" id="boardListBtn">목록</button>
<form id='operForm' action="/board/modify" method="get">
<input type='hidden' id='bno' name='bno' value="${board.bno }"/>
</form>스크립트도 추가한다.
<script>
$(document).ready(function () {
var formObj = $("form");
// 문서중 form 요소를 찾아서 변수에 할당
//글읽기 페이지의 수정버튼
$("#boardModBtn").on("click",function(e) {
e.preventDefault();
var operation = $(this).data("oper");
console.log(operation);
if (operation === 'modify') {
formObj.attr("action", "/board/modify");
}
formObj.submit();
});
//글읽기 페이지의 목록버튼
$("#boardListBtn").on("click",function(e) {
e.preventDefault();
var operation = $(this).data("oper");
console.log(operation);
if (operation === 'list') {
formObj.attr("action", "/board/list");
formObj.find("#bno").remove();
}
formObj.submit();
});
});
</script>
modify.jsp의 버튼 스크립트 부분과 비슷하다.
'개발입문 > SPRING 게시판 만들기' 카테고리의 다른 글
| [SPRING] 검색 기능 구현 (0) | 2022.10.13 |
|---|---|
| [SPRING] 페이징 처리 (0) | 2022.10.13 |
| [SPRING] 화면처리 (0) | 2022.10.12 |
| [SPRING] 프레젠테이션계층의 CRUD 구현 (0) | 2022.10.12 |
| [SPRING] 파일 Import 하기 (0) | 2022.10.12 |




댓글