노션에서 보기 ▼
Node.js 환경구축
IDE : Visual Studio Code
classy-origami-489.notion.site
워크스페이스 생성
c 드라이브 > DEV > 프로젝트 폴더 생성
Node.js 다운로드
Visual Studio Code 셋팅
- Visual Studio Code에서 File > Open Folder 에서 방금 만든 워크스페이스 폴더를 선택한다
- Welcome 화면이 뜨면 Ctrl + Shift + ` 키로 Terminal 열기 (또는 에디터의 Terminal > New Terminal)

- npm init 입력 후 엔터 (npm init은 node.js를 실행하기 위한 initial 과정으로 다음과 같은 몇가지 질문을 통해 package.json 파일을 Project 홈에 생성해 준다)
- 이후 나오는 메세지에서는 모두 Enter (필요할 경우 추후 수정하도록 한다)
- npm init 과정이 끝나면 workspace에 json 파일이 생성된 것을 확인할 수 있다
package.json은 npm을 통해 생성되는 node 관련 component들의 dependency를 관리하는 모듈로, Maven Project의 pom.xml과 비슷한 역할이라고 이해하면 된다
Express 설치
마찬가지로 terminal에서 npm install express 입력
PS C:\DEV\liarGame> npm install express
up to date, audited 75 packages in 609ms
8 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
JS 생성
New File로 index.js 파일 생성 및 기초 코드 작성 (파일명은 자유롭게 작성)
const express = require('express');
const app = express();
app.listen(8080, function(){ //8080 : 포트번호
console.log('Listening at 8080');
});Terminal에서 node index.js (node 파일명.js) 입력 후 엔터하면 아래와 같이 콘솔 로그가 찍힌다
PS C:\DEV\liarGame> node index.js
Listening at 8080
경로 추가
localhost:8080 으로 접속하면 ‘Cannot GET /'이라는 메세지만 뜬다
경로 설정을 통해 다른 내용이 표시될 수 있도록 한다
//app.get ('경로', 함수) {}
app.get('/test', function(req, res){ //(요청, 응답)
res.send('Hello World!');
});Terminal에서 Ctrl + C 입력 후 다시 node index.js 엔터하고 로컬로 접속하면 결과화면을 볼 수 있다

nodemon 설치 및 사용
파일을 수정하고 반영할 때마다 Terminal에서 명령어를 실행해야 하는 번거로움을 덜기 위해 라이브러리를 이용할 것이다
nodemon 라이브러리를 이용하면 이러한 절차를 간편하게 축소할 수 있다
Terminal에서 npm install -g nodemon 입력 후 엔터하면 자동으로 설치된다
PS C:\DEV\liarGame> npm install -g nodemon
added 32 packages in 2s
3 packages are looking for funding
run `npm fund` for details(여기서 -g 는 현재 작업폴더 뿐아니라 여러분 컴퓨터의 모든 폴더에서도 nodemon이 작동 가능하게 해달라는 표시이다)
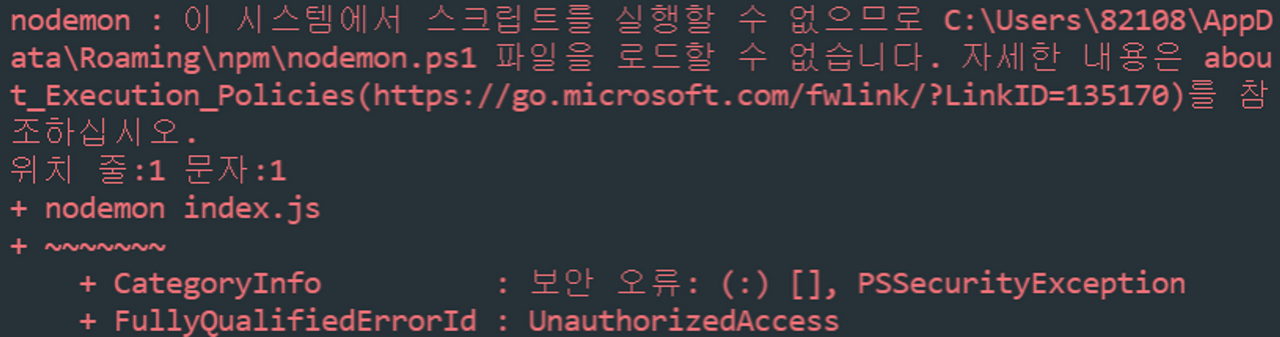
설치가 완료됐다면 Terminal에 nodemon index.js 를 입력한다

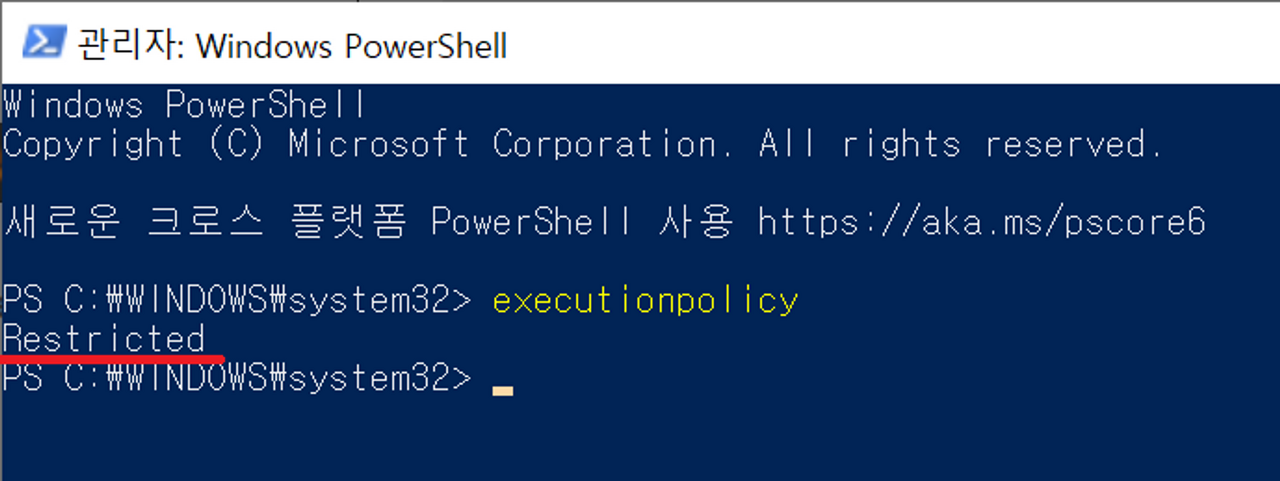
윈도우 검색창에 PowerShell 입력 후 관리자 권한으로 실행
executionpolicy 입력 후 엔터 > Restricted 가 나왔다면 설정을 바꿔줘야 함 (Restricted : 윈도우가 ‘내가 허용한 스크립트 말고는 다 막아버린다는 뜻)

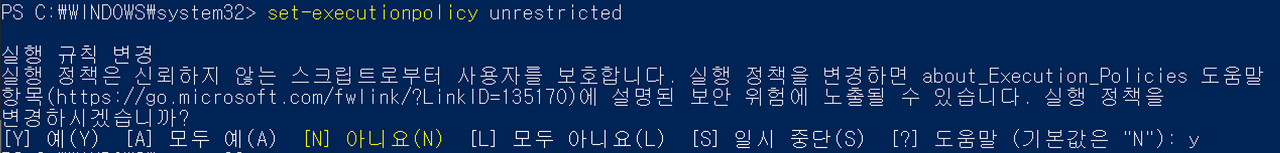
set-executionpolicy unrestricted 입력 후 엔터 > Y > 엔터

exit 입력 후 종료
아래와 같은 로그가 찍히면 성공
PS C:\DEV\liarGame> nodemon index.js
[nodemon] 2.0.21
[nodemon] to restart at any time, enter `rs`
[nodemon] watching path(s): *.*
[nodemon] watching extensions: js,mjs,json
[nodemon] starting `node index.js`
Listening at 8080이제 파일을 저장하면 실시간으로 수정한 파일이 localhost에 반영된다
Html 파일 연결
send → sendFile 로 변경한다
‘__dirname’은 현재 내 컴퓨터에서 뒤에 있는 파일의 위치(경로)를 자동으로 찾아주는 것이다 그 뒤에 ‘/파일명.html’을 입력한다
//Html 파일 연결
app.get('/', function(req, res){
res.sendFile(__dirname + '/main.html');
});'개인작업 > 정리' 카테고리의 다른 글
| 프로젝트 환경 및 배포 클라우드 모색 삽질기 (0) | 2024.06.12 |
|---|---|
| macOS Catalina(M1,M2) 환경에서 git 설치 (0) | 2023.03.22 |
| 학습계획 (0) | 2023.03.03 |

댓글